In today’s digital age, incorporating social media platforms into your website is crucial for engaging with your audience and expanding your reach. One effective and easy way to do this is to embed a Facebook feed into your website using a social wall plugin. This guide will walk you through the process of using Streamchartz in order to display a Facebook page on your site seamlessly.
But first … why not use the Facebook Page Plugin provided by Meta?
Advantages of using Streamchartz social wall to add Facebook to your website
While the Facebook page plugin provided by Meta offers a straightforward way to embed a Facebook page on your website, Streamchartz social walls come with several advantages that make them a more versatile and powerful choice for many users. Some of these advantages include:
- Streamchartz offers a wide range of customization options, enabling you to create a social wall that matches your website’s design and branding. If you would try to do so using the Facebook Page plugin, you would need coding know-how – or a developer to do that for you.
- With Streamchartz, you can curate and filter the content displayed on your social wall based on specific criteria. This allows you to showcase only the most relevant and engaging content, ensuring that your website visitors have a positive experience.
- Streamchartz social walls are designed to be responsive, ensuring that they display correctly on various devices and screen sizes.
- Streamchartz provides detailed analytics and insights on your social wall’s performance, helping you understand how your audience interacts with your content. This data can be invaluable for making informed decisions about your social media strategy and improving engagement.
- Also, if you would later like to add other social media channels or content from other platforms such as Instagram and LinkedIn, Streamchartz allows you to generate a single social wall.
Now that we have settled this battle, let’s take a step-by-step look at how you can integrate a Facebook feed in a website with our tool.
Embed a Facebook feed in 5 steps with Streamchartz
First things first: Before you can embed a Facebook page on your website, you’ll need to create a Streamchartz account. Sign up for a free trial or a paid plan, depending on your needs. Once you’ve created your account, log in to access the Streamchartz dashboard.
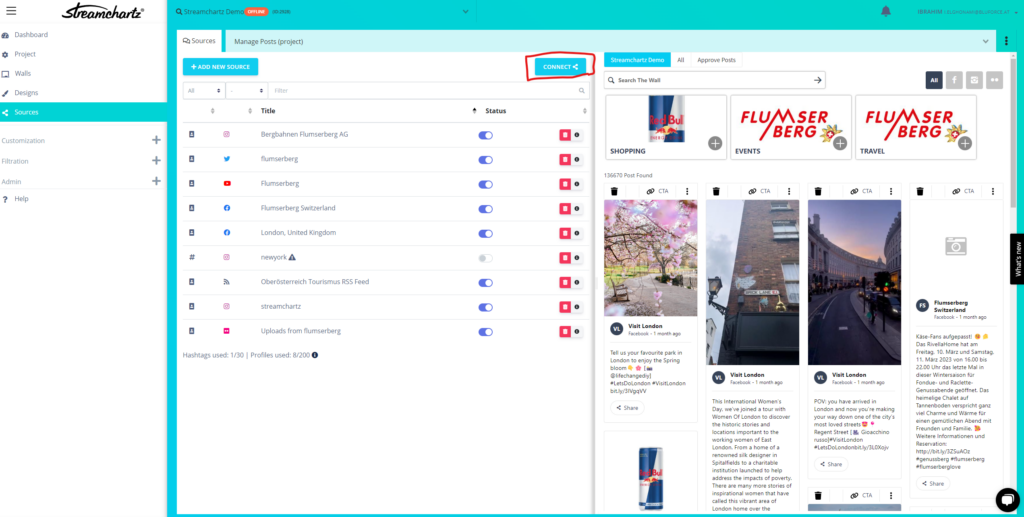
1. Connect your Facebook account
To embed a Facebook page, you must first connect your Facebook account to Streamchartz. Navigate to the ‘Connected Accounts’ section in your dashboard, click on the ‘Add Account’ button, and choose ‘Facebook’ from the list of available options. You’ll be prompted to log in to your Facebook account and grant Streamchartz permission to access your pages. Select the page you wish to embed and click ‘Connect.’

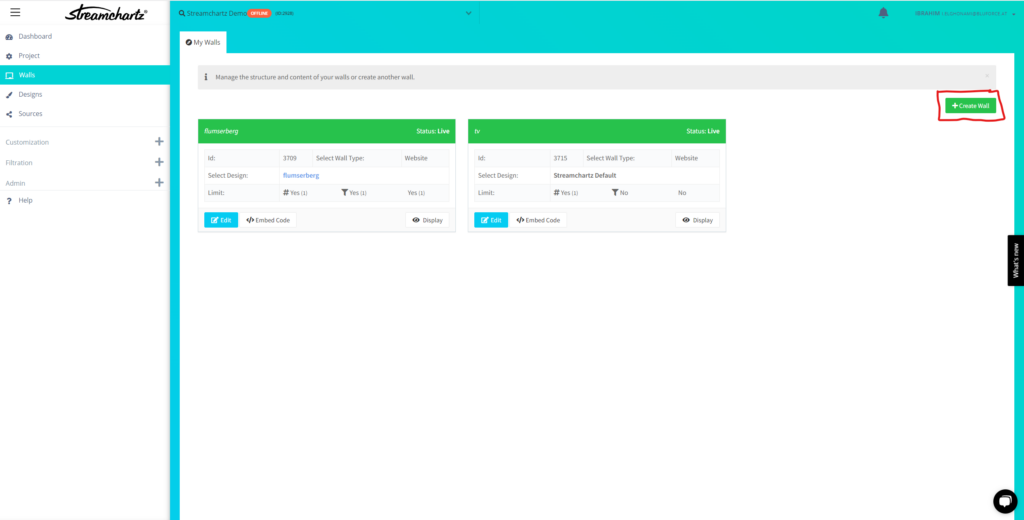
2. Create a new social wall
Now that your Facebook account is connected to Streamchartz, it’s time to create a new social wall. Go to the ‘Social Walls’ section in your dashboard and click on the ‘Add Wall’ button. Choose a name for your social wall, select the connected Facebook account, and click ‘Create Wall.’ Your new social wall will now appear in the ‘Social Walls’ section.

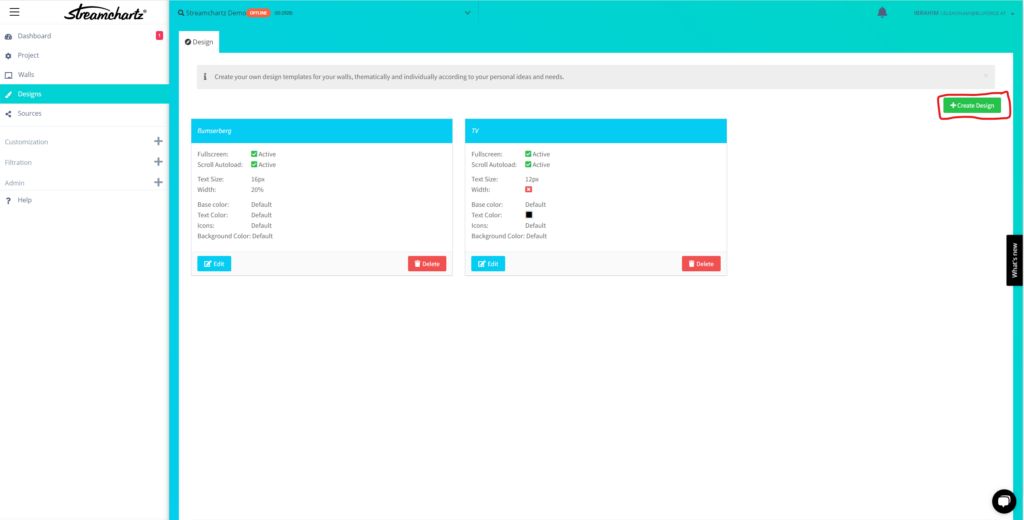
3. Customize your social wall
Streamchartz offers a variety of customization options to help you create a social wall that matches your website’s aesthetic. Click on the ‘Edit Wall’ button next to your newly created social wall to access the customization settings. You can adjust the layout, colors, fonts, and other design elements to suit your preferences. Once you’re satisfied with the look of your social wall, click ‘Save Changes.’

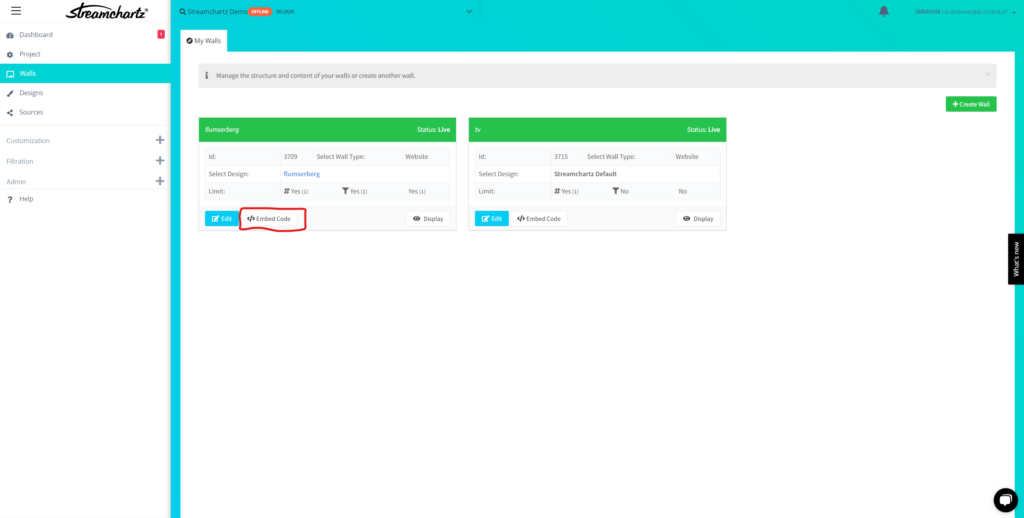
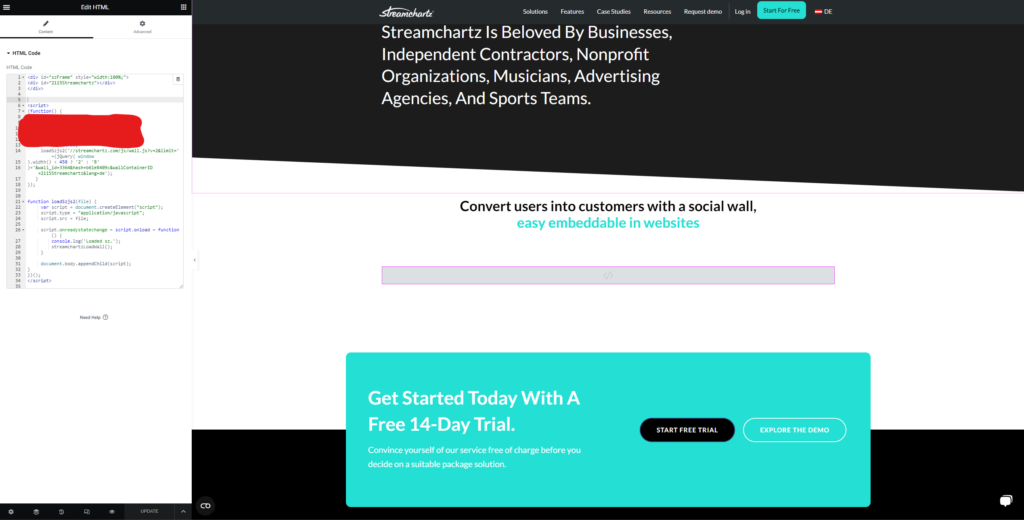
4. Embed the social wall on your website
With your social wall customized, you’re ready to embed it on your website. Click on the ‘Embed Code’ button next to your social wall in the ‘Social Walls’ section. This will generate an embed code for your social wall. Copy this code and paste it into your website’s HTML where you’d like the Facebook page to appear.

5. Test your embedded Facebook page
After embedding the Facebook feed on your website, it’s essential to ensure everything is working correctly. Visit your website and check if the embedded Facebook page is displaying properly. If you encounter any issues, double-check your embed code and consult the Streamchartz help center for troubleshooting tips.

Ask the Streamchartz support team for help or a free trial!
By following the steps outlined in this guide, you can easily connect your Facebook account, create a customized social wall, and embed it on your website for an enhanced user experience. Should you encounter any difficulties or in case you would like to try Streamchartz for free, please do not hesitate to contact us. After all, our customer service is another important advantage of using Streamchartz for embedding a Facebook feed on WordPress or another kind of website.